In the age of global digitalization, the winner is the one who learns new channels of interaction with the audience faster than others and offers its customers more convenient digital solutions. It is important to present yourself in the market as widely as possible, using all available methods. And you need to be flexible, quickly and easily migrating to new platforms.
All this is a huge amount of content, so there is a need for centralized content management. And that's what Headless CMS is for.
A new generation of CMS solves the problem of managing content across platforms. Content is now created, stored, and edited independently of the technical solutions used to present it on client hardware (browser, smartphone, smartwatch).
In this article, we will discuss in detail the key features of Headless CMS, its main pros and cons, as well as the basic differences from traditional systems. So keep reading to choose the best solution for your business.
What is a Headless CMS?
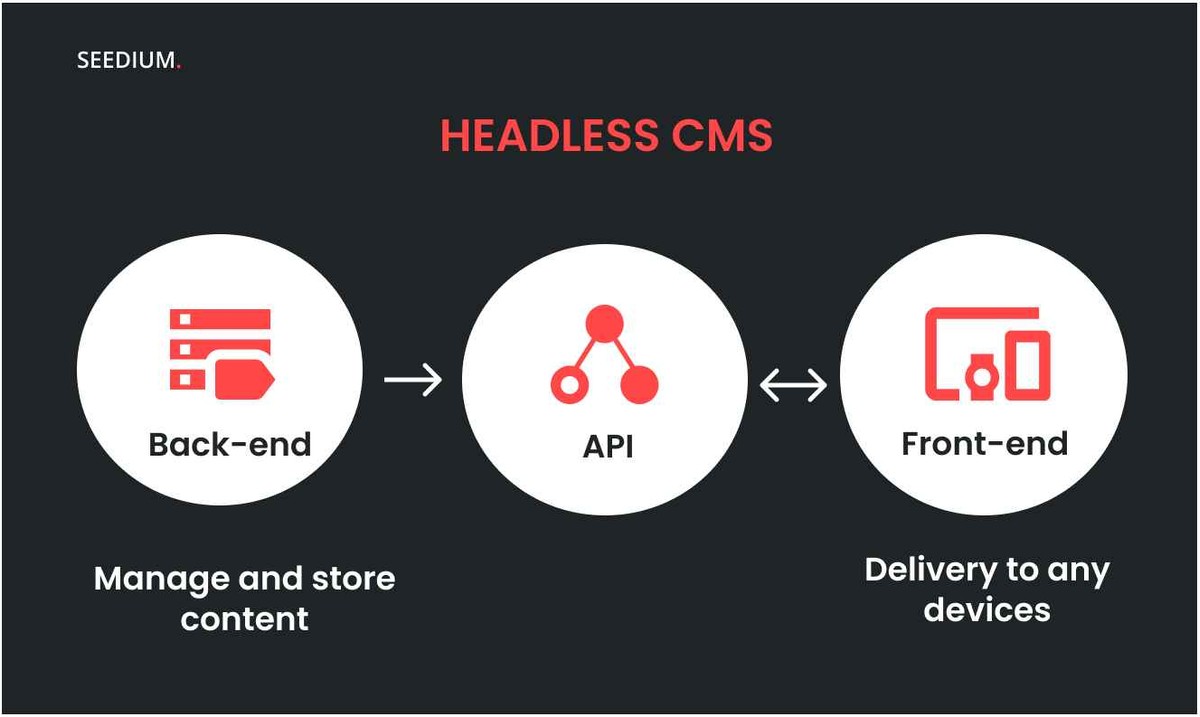
Headless CMS is a fundamentally different management system. As a rule, it is responsible only for universal content that can be used on any platform. The back-end (“body”) in this approach is not associated with the front-end (“head”).
This allows you to use a single back-end to manage the site (or sites) and mobile application, as well as automate the distribution of content on all available sites and devices.
As a result, the resources spent on web development are minimized. And management of different platforms is carried out centrally from one convenient interface. At the same time, the content is flexibly customized for each channel.
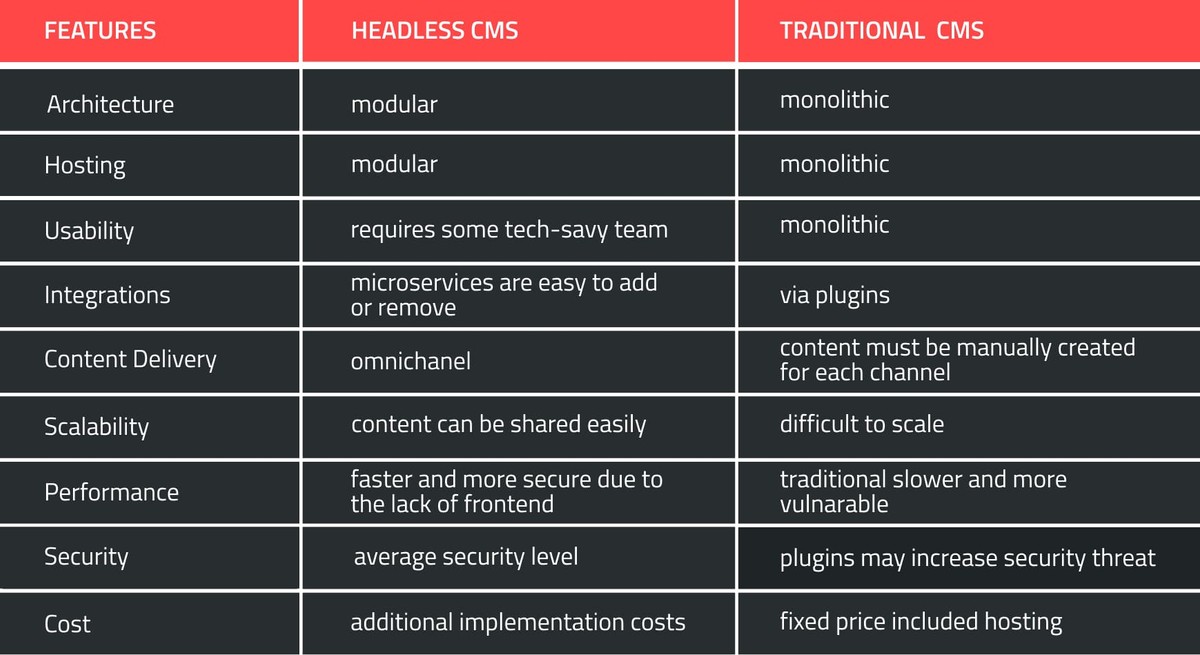
Headless CMS vs. Traditional CMS: Main Differences
Classic CMS — is a content management system, which was originally designed to work with one site (with one interface). When a client requests a particular page, the request is redirected to a web server (eg Apache). That, in turn, triggers the execution of dynamic code, such as PHP scripts, and accesses the database server as needed. The page is built dynamically (hence the term “dynamic sites”) — from pieces of HTML code, JavaScript logic, and data stored in the database.
Every time a page is accessed, it is rebuilt anew. This consumes time and server resources. If the site is written in JavaScript, rendering can be done on the client-side (by the browser), but additional queries to the databases stored on the server can still be sent.
Headless CMS works predominantly with static site generators and adheres to the Jamstack architecture. All possible pages can be rendered in advance on the server and the resulting content is stored in a static form on CDN providers' servers. This significantly reduces the time of rendering pages because browsers or mobile devices have static content, and delivery time, because the CDN server is located closest to the potential client.
Headless CMS vs. Traditional CMS: Features Comparison

How Does a Headless CMS Work
As already mentioned, Headless CMS assumes management only of content regardless of the interface in which it will be used (presented to the end-user).
The management system is built from the ground up and is used primarily as a content repository and toolkit. It provides an administrative interface for content creators to work together on content. If comments, requests, user profiles, or account settings can be submitted, they can also be stored in the system and moderated and edited by staff.
The content of the system is stored in the database it supports (PostgreSQL, MongoDB, SQLite, MySQL, and MariaDB in Strapi). Data is exchanged most often in a “universal” JSON format, which allows you to adjust to any new front-end. The data is transferred through an external API: RESTful or GraphQL.

The client application is responsible for interaction with the user (design, interactivity, data collection). An API is used to manipulate the data.
Thus, Headless CMS is an optimal solution if you are building:
- single-page applications (SPA): React, Angular, Ember, or Vue
- dynamic applications: JavaScript, HTML, and CSS;
- mobile apps: Android, iOS, React Native, Flutter, NativeScript;
- applications for IoT;
- static sites based on-site generators: Jekyll, Hexo, Hugo;
Types of Headless CMS
All CMS can be divided into two types — API driven and Git-based.
The APIs of Driven Headless CMS are similar to the classic web application back-end: there is a database, and there is a server that serves client requests.
API-driven CMS features:
- suitable if several applications or sites use the same content;
- easy to use if the same content is presented in different interfaces;
- there are many options for customization;
- easy to handle large amounts of data.
Platforms that provide this service include Strapi, Contentful, Sanity.
Some CMS dos not provide an API but have a friendly interface for editing data in Git repositories. They are called Git-based. First, all changes are pushed to the repository, and then the site or application is rebuilt.
The features of Git-based Headless CMS:
- version control for content is the same as for code;
- content is presented in the form of flat files — it is easier to work with them;
- easy to roll back to a previous version;
- easy to implement.
Platforms that provide this service include Stackbit, Netlify CMS, Jekyll Admin.
The main difference between API-Driven and Git-based is how the content will be stored. For example, if you do not need to publish dozens of pages per day or rebuild the site very often, a Git-based solution will do. And if you need a full-fledged content publishing system, look towards API-Driven.
Benefits of Using Headless CMS

Headless CMS consists of a package of paid and free systems, it is a combination of all the best, and each potential user chooses what he can afford. In this case, the content of the site is a little divergent from the way it is presented, but this is a definite plus. The following advantages of Headless CMS are:
Omnichannel Experiences
Content in a universal format can be used on a website, in a mobile application, and on the interface of various digital devices, as the obsessive is easily transferred to new interfaces. For example, to implement an iOS app, with web and Android versions, there is no need to create a new back end — another client application is simply added to the existing schema. This expands the capabilities of the business, allowing the flexible use of different solutions (integrating them one by one or involving all of them at once).
Reducing development costs
Under certain conditions, Headless CMS is cheaper to install and configure. The developers do not need to master the management system “from A to Z”, it is enough to understand the administrative interface and API.
Accelerated implementation of new projects
Due to the flexible use of the content, the process of launching a website or application in Headless CMS takes less time. In addition, the industry standards RESTful and GraphQL provide a quick start when deploying a new project: developers do not need to lay the architectural foundation and master the tuning around these technologies.
Initial focus on microservices
More and more development teams are moving to microservices, as it is the best architectural solution for large enterprise-level products. But this is not just mainstream, it is the possibility of easy scaling of development and simplification of work (respectively, lower requirements for the level of qualification, which automatically equals lower costs for customers).
Ease of working in the system
Centralized management facilitates interaction with different platforms. You can add and edit content, and manage settings in one familiar administrative interface.
Increased security
Since only statically generated files are available on the user side, and the processing of requests is greatly simplified, it is harder to “break” the process, and the risk of attacks is reduced.
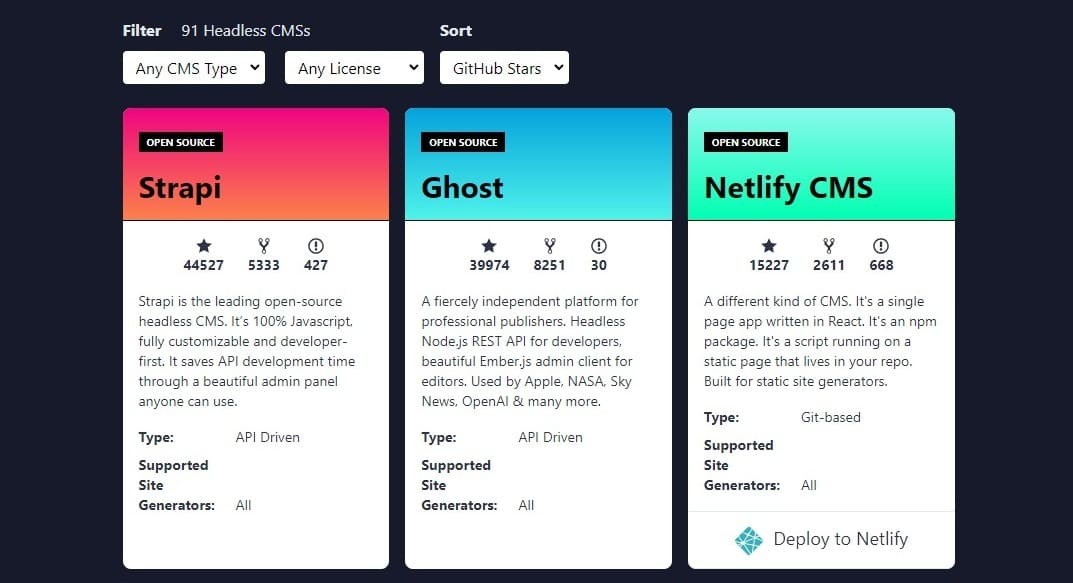
How to Choose the Right Headless CMS for Your Business
There are over 100 Headless CMS on the market today. For example, Strapi offers outstanding tools for app development while Contentful offers unique features for websites, online stores, and marketers.

Source: Jamstack.org
In addition, according to the official Headless website, there are currently about 50 management systems that are perfectly adapted for Headless. The list does not include traditional CMS such as WordPress, Drupal, and Magento, which now have a built-in API for working with content.
When choosing a system, start from the project goals, and find out a solution that will meet the requirements of your editors, marketers, and developers. Pay attention to the type of API, language support, additional features, and availability of a functional editor for working with content and installing extensions. Also, decide whether you want to choose a free CMS or buy a full version with more extensive features.
At Seedium, we always take an individual approach. Focusing on the client's goals and project specifications, we recommend the best web development solutions. In our portfolio, we have successful examples of using different types of Headless CMS, both API (Strapi) and Git (Netlify). So do not hesitate to contact us and our experts will be happy to help you find the best option for your business's needs.
Final Thoughts
Headless CMS is quite a promising and interesting technology. The main advantages of such systems are a variety of content channels, work consistency, data confidentiality, high page loading speed, and resource-saving.
There are more than a hundred Headless CMS in the world, and each solves certain tasks in its way, some are more convenient for developers than others, and others are suitable only for one direction.
When choosing the right solution for your website, the most important thing is to clearly understand the needs of your business and choose the technology that best solves these issues.





