The concept of progressive web applications (PWAs) has been around since 2015, when Google introduced this format for creating mobile sites. Thanks to their ease of development and near-instantaneous user experience, PWAs were supported by all major browsers by the end of 2018. Additionally, some PWA features, such as responsive design and a native app feel, have become new standards in modern web development.
In this article, we’ll discuss how progressive web apps work, their advantages and limitations, and answer the key question: Are PWAs still worth building in 2025?
What is a progressive web app: meaning and features of PWA
A PWA is an intermediate technology between websites and native mobile applications. In essence, it’s a copy of a website that works across devices and doesn’t require separate development for iOS or Android. Progressive web apps provide users with an experience similar to that of native apps, making them a powerful tool for both startups and established businesses.

Progressive web applications are built using web technologies rather than traditional programming languages:
- HTML (browser markup language)
- CSS (language for describing the appearance of pages)
- JavaScript (language for creating dynamic content on the internet)
Although PWAs run in the browser, they are almost as functional as native apps designed for iOS or Android. They can even be "installed" on a device like a regular native application. However, when the user opens it, it doesn’t launch a standalone app but instead opens the browser with the corresponding PWA.
PWA structure
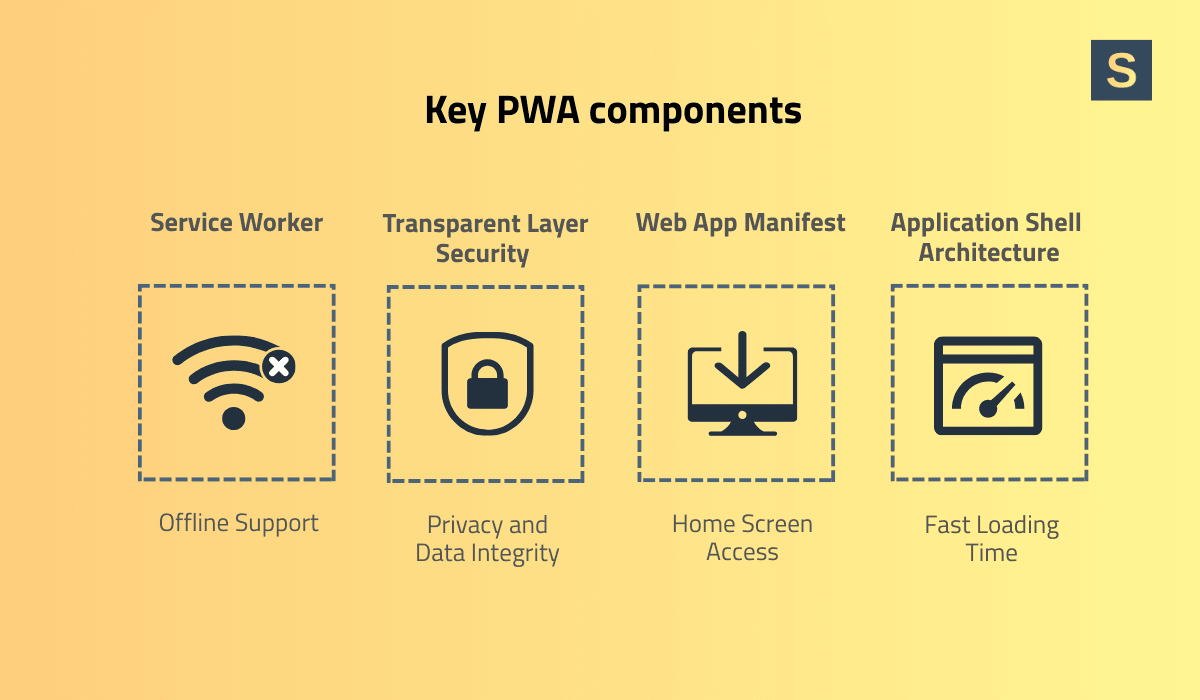
There are many variations in structure, but the minimum requirements for a PWA to function are: a secure HTTPS connection, a service worker file, and a valid JSON manifest file. Typically, a PWA consists of service workers, an application manifest, offline caching, various PWA technologies, responsive design, background synchronization, push notifications, the Media API, and the Geolocation API.

1. HTTPS
A PWA requires all site resources to be delivered over HTTPS. You can obtain an SSL certificate for free, and some hosting providers include it automatically. However, the site must not contain links to insecure resources, as some browsers will refuse to display the site if they’re detected.
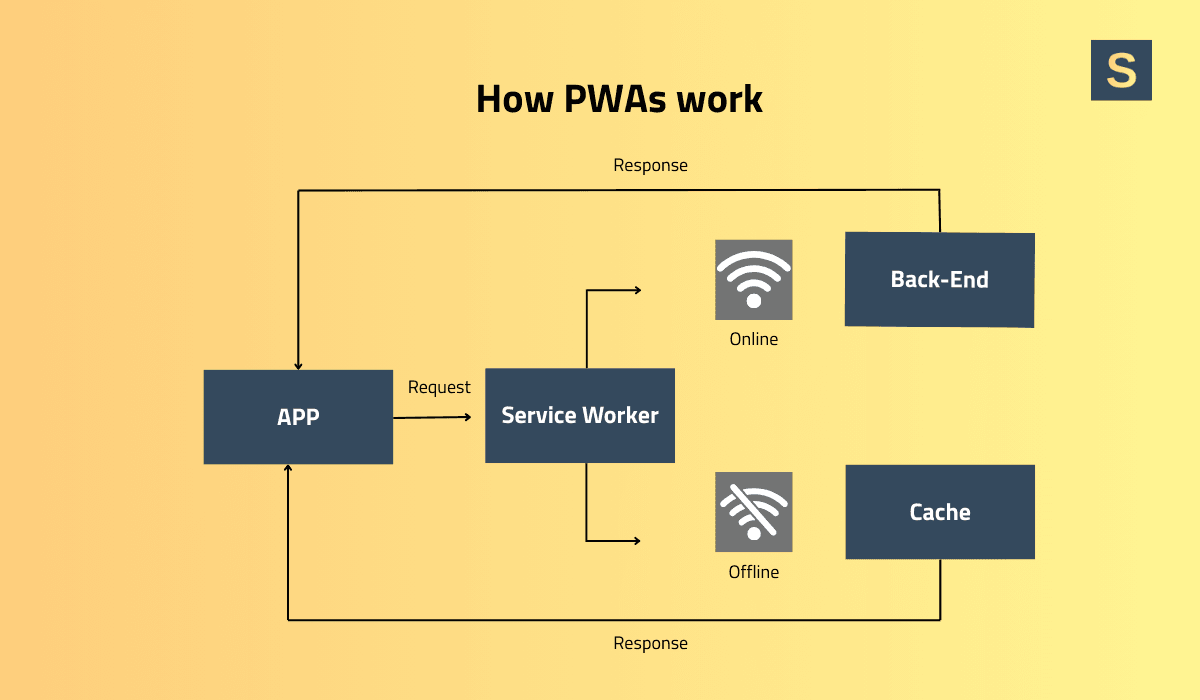
2. Service Worker
The core component of a PWA is the service worker, which has access to the cache storage for web resources and IndexedDB. In coding terms, it’s a JavaScript file that handles all browser requests. Developers use it to define the logic for handling requests from the front end and other functionalities.
3. Web App Manifest
Web App Manifest is a JSON file that declaratively defines the name of the application for the browser, the icon, how the PWA will look (fullscreen, standalone, and other display options), and some other parameters. It also allows you to "install" a PWA as an application on your smartphone's home screen.
4. Application Shell Architecture
An app shell is the skeleton of the graphical user interface, consisting of a basic set of static elements in HTML, CSS, and JavaScript. It’s stored on the client side and loaded when the app is launched, with dynamic content then loaded into it from the network. This approach ensures an almost instantaneous launch on subsequent visits.
The key PWA features
Combining web and mobile capabilities, PWAs have specific characteristics. The key features of PWAs include:
- Adaptability – PWAs can operate across devices and browsers.
- Offline work – The service worker caches content for offline use.
- Reduced storage – PWAs take up less storage space compared to traditional mobile apps.
- Push notifications – Businesses can use this capability to engage users with news alerts and sales promotions.
- Easy updates – PWAs automatically update in the background, so users don’t have to download updates from app stores.
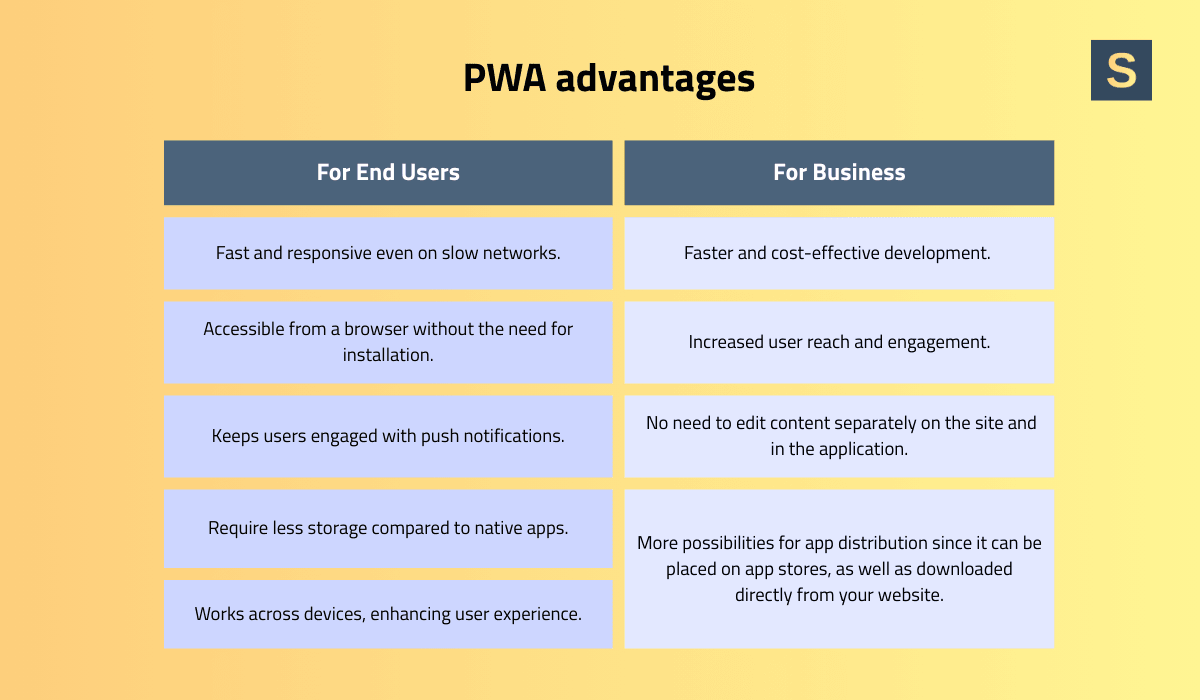
Progressive web app advantages and disadvantages
PWAs offer an effective solution for businesses looking to reduce the time and money spent on building mobile apps and websites. Instead of investing in developing multiple apps, you can use one solution that works across devices.

Also, PWA sites work much faster than traditional websites, boosting web performance. For example, Twitter reported a 65% increase in pages per session after launching a PWA.
Of course, for some businesses, a PWA can’t fully replace a native mobile application. Native apps still offer more capabilities. However, if the benefits listed above meet your needs, a PWA can be a good, and much more affordable, alternative to a native app for your business.
For example, PWAs are well-suited for companies whose services customers use frequently. A PWA will benefit businesses such as food delivery services, beauty salons, cleaning companies, online stores, online media, and more.
Read also: SaaS Trends - Key Insights for SaaS Tech Leaders
Disadvantages of PWA

Despite a list of advantages, progressive web apps are not supported by some platforms and have limitations on some browsers, like:
- Desktop Firefox
- Internet Explorer
- Facebook Mobile Browser
- Safari (limited PWA features)
It’s crucial to realize these limitations when building a PWA to make sure the final solution meets your business needs and helps you reach your audience. You can find the full list of supported browsers and versions here.
Some PWA features may not work fully on certain platforms due to limited support. For example, a PWA cannot send notifications to an iPhone because the default browser on iOS is Safari. However, starting with iOS 14, Apple added the option to choose a default browser. This means that if the user selects a standard browser other than Safari, notifications can also be sent to the iPhone. Additionally, PWAs do not support Touch ID and have limited functionality with Bluetooth.
The initial load of a PWA can also be slower because the site information needs to be stored in the device’s cache. After clearing the cache, the site won’t work offline until the next time it connects to the internet. The total size of resources (including images and scripts) must be optimized as much as possible, since cache size limits vary across devices and browsers.
Other PWA limitations include the following:
- PWA can quickly drain the battery due to the intensive use of the CPU;
- PWA doesn’t have the same access to device functions as native apps;
- The difficulty of implementing the technology on the existing site;
- Many PWA features don’t work in the incognito mode of the browser.
It’s important to note that some limitations can be overcome by experienced web developers. You can always discuss your needs with us to find out if a progressive web app or other technology is the best solution for your business.
Read also: Progressive Web App (PWA) Development Guide
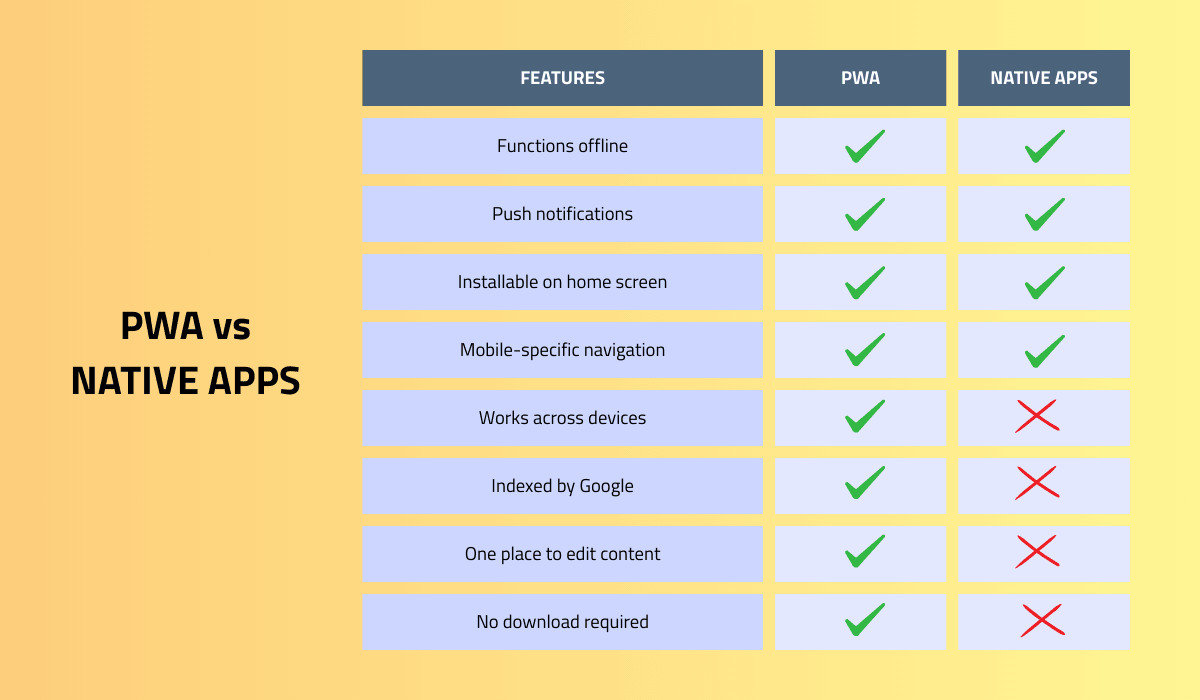
PWA vs native apps: comparison and capabilities
The main differentiating factor between PWAs and native apps is how end users access them. Native apps are available in app stores and require installation, downloading, and configuration. In contrast, PWAs eliminate all these installation steps.

When it comes to providing features, native apps appear to have the upper hand, as they have direct access to system hardware. Their integration options are definitely top-notch and superior to those of PWAs. Native apps are more likely to offer better data export, cross-platform connectivity, payments, access control, geofencing, motion detection, and other features.
However, this doesn’t mean PWAs can’t compete. PWAs offer valuable features like push notifications, authentication, speech synthesis, and more. Even with certain limitations, a PWA can help you successfully launch a new product or scale an existing one.
A direct comparison between PWAs and native apps reveals another key difference. As mentioned earlier, PWAs are built using a simpler codebase (requiring only web languages, not a platform-specific SDK). This greatly reduces development time, costs, and effort.
Why choose progressive web apps for your business
PWA technology helps shorten the path to customer acquisition and keeps users engaged. It can be a great solution for both large and small companies.
Here are five reasons why, and when, you should choose PWA development for your business:
- You need to launch a new product quickly. If fast time-to-market is crucial for you and you want to provide a wide user reach, but have budget limitations, PWA is a great way to start.
- You need to improve user engagement. One of the main reasons customers uninstall an app or don't want to install it is due to device storage space limitations. On average, PWAs take up 25 times less space on the device compared to native apps.
- You already have a web presence and want to enhance it. PWAs allow you to improve mobile user experience with native-like features without building native apps. According to research in the B2C sector, even a 0.1 second improvement in mobile speed increases brand awareness and lead generation results by up to 10%.
- You want to benefit from organic search and SEO. Progressive web apps can be indexed by search engines and rank in search results. This improves the discoverability of your application and helps you reach a wider audience.
- You build a simple app that doesn’t rely heavily on native features. If the PWA's restrictions on device feature access don't affect the effectiveness of your product's functionality, this is a good option. However, if your app requires deep integration with native device features such as Bluetooth, NFC, background processes, or advanced biometric authentication, a native app may be more suitable.
We recommend evaluating PWA capabilities in each specific case to choose a tech solution that aligns with your business requirements and market expectations.
PWA use cases: real-world PWA examples
Many well-known companies have chosen PWAs for their businesses. Progressive web applications help expand the existing ecosystem for current users while attracting new customers. Here are some successful examples of PWA implementation:
Using a PWA, Alibaba attracted 104% more new users across all browsers, increased conversion rates on iOS by 82%, and boosted user session time by 74% across all browsers.
Another successful example of using progressive web applications is the world-famous Starbucks franchise. Starbucks implemented a PWA to reduce the app’s size compared to the native version. As a result, the PWA doubled loading speeds and increased the number of daily active users, leading to higher direct revenue and ROI.
Hotel booking service Trivago has implemented PWA to improve the experience with mobile users. As a result, their engagement increased by 150%, and about 500,000 people added Trivago to their device home screens.
There are many other success stories of PWA development helping global small and mid-sized businesses improve performance and increase revenue. These examples demonstrate that, when implemented correctly, PWAs can deliver real business value.
Get the most out of PWAs with Seedium
If you need development services, don’t hesitate to contact the Seedium team of software development professionals. Our outstanding expertise is recognized by numerous awards from leading rating platforms such as UpWork, Clutch, DesignRush, GoodFirms, and more. We provide web development services for businesses of varying complexity and will help you choose the most effective solution for your needs, without any hassle.